在cocos creator中用shader实现图片的渐变切换
功能介绍
很多时候我们需要使用在场景中进行背景切换,或者图片的过渡等,需要一下过渡的效果,很多引擎都没有提供这种切换效果,使用遮罩来实现效果也并不是很好,所以这里使用shader来实现一下这个效果。本文中的shader是基于cocos creator来实现的,其中使用了cocos内置的变量,不过shader是基于标准的GLSL语言写的,很容易移植到其他引擎或者平台的。
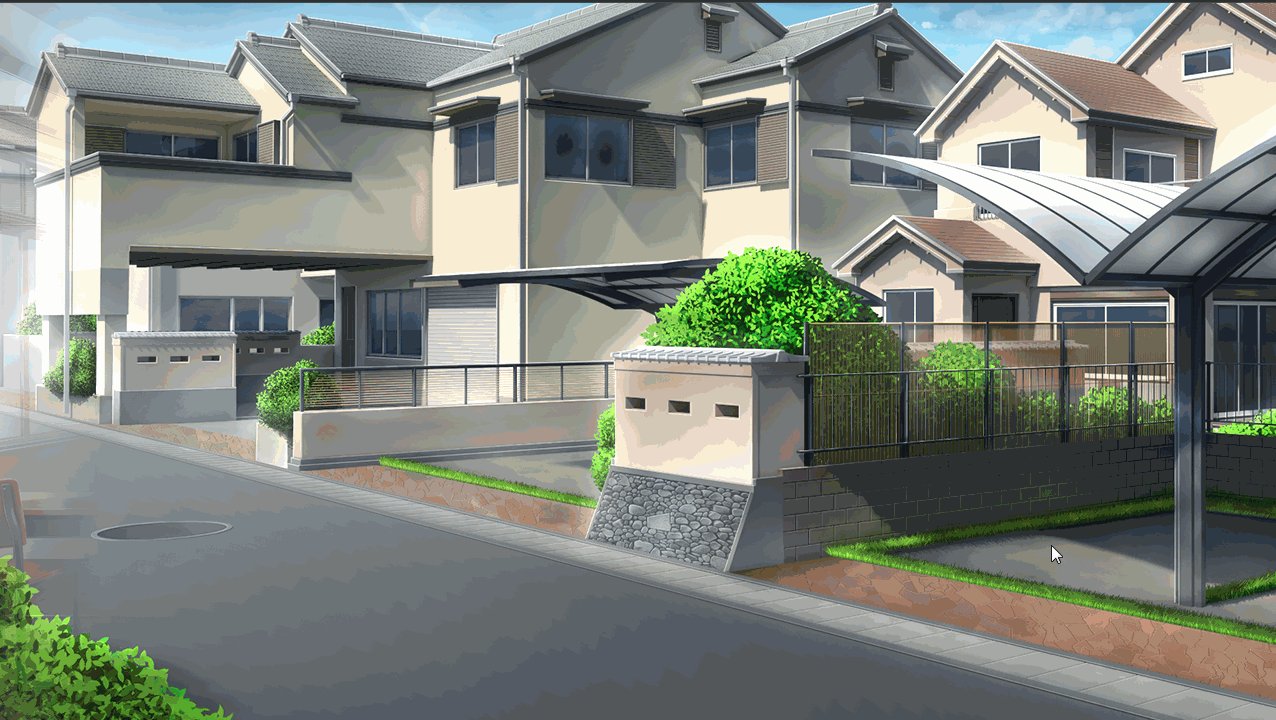
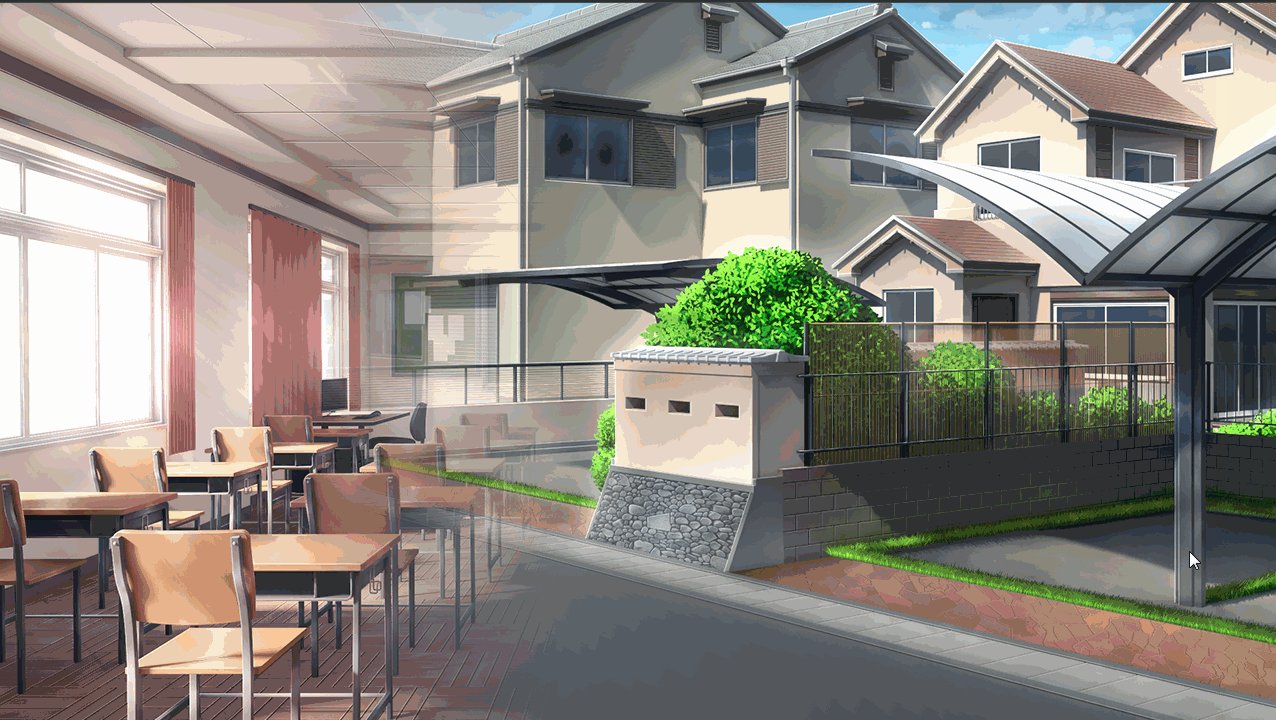
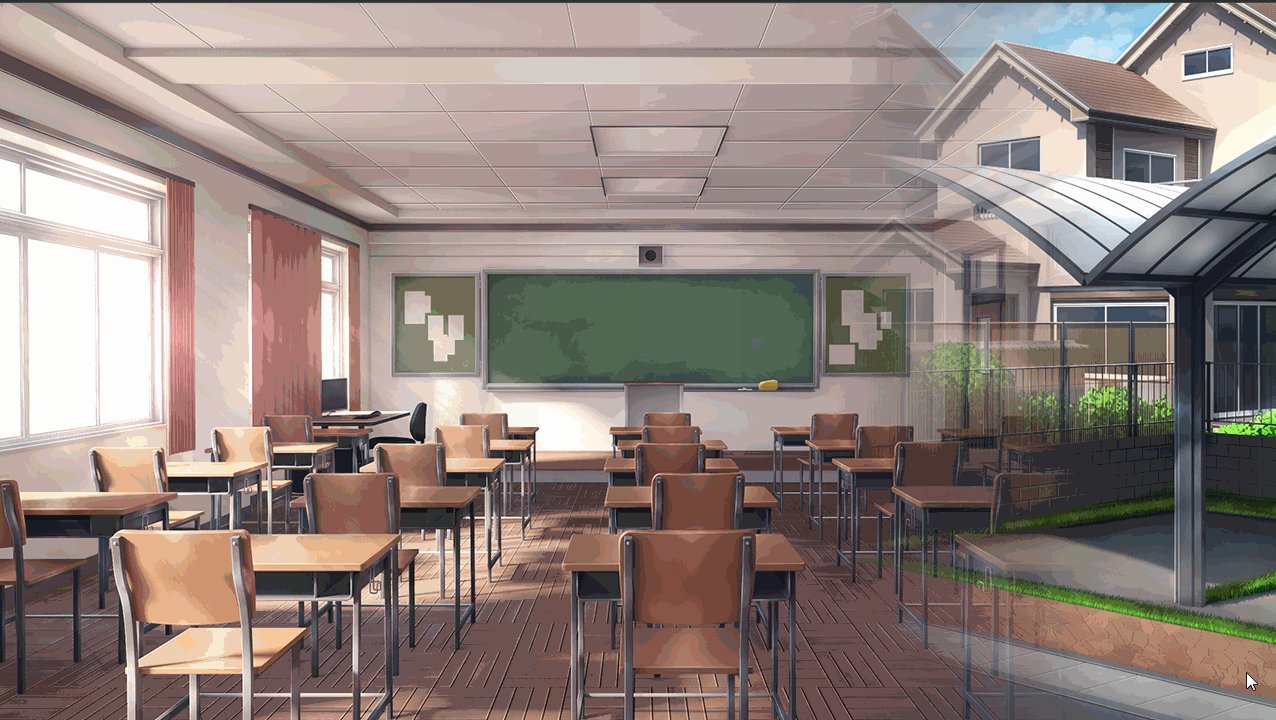
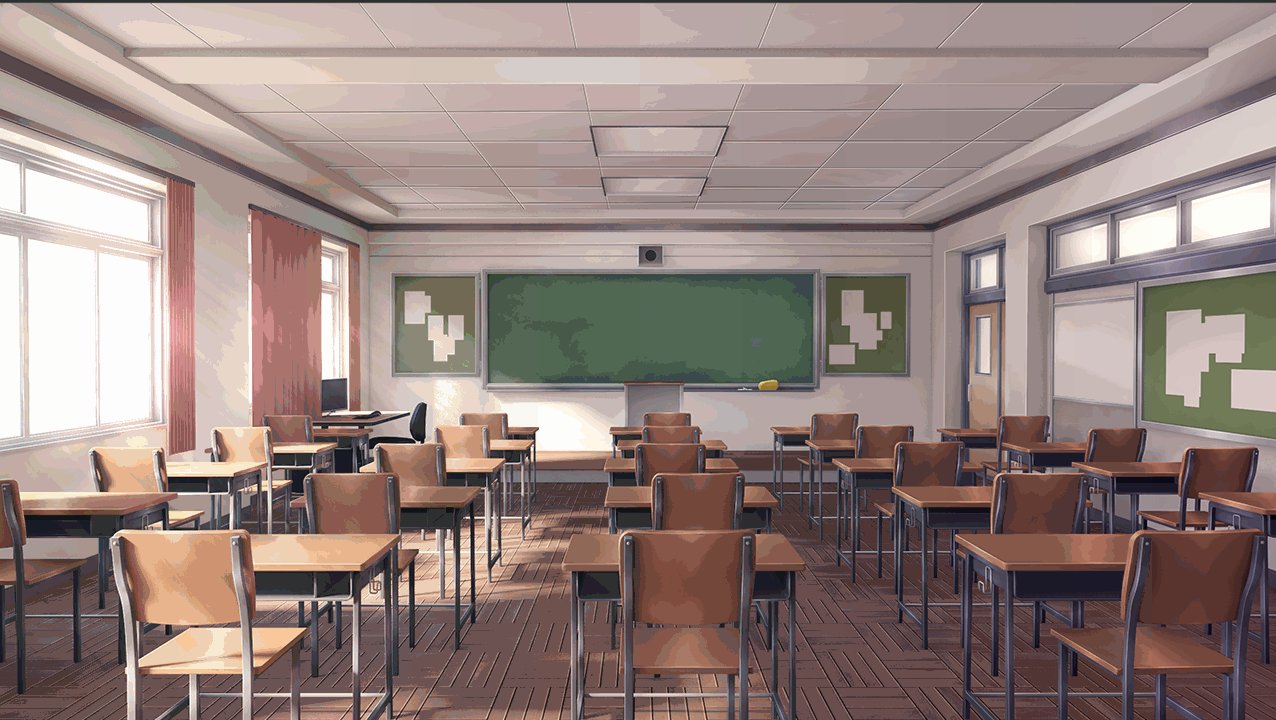
效果图如下
shader实现方案
在图片中选取一条垂直竖线,竖线左边透明度逐渐变高,同时在update中不断调整竖线的位置,从最左边移动到最右边就实现了一个渐变的过渡切换效果,透明度渐变程度和渐变移动速度,包括渐变方向都可以自己修改参数调整。
代码实现
1 | // 顶点着色器,这里什么修改也不做。 |
以上就是所有的代码实现,逻辑很简单,同时有一些简单的注释,应该很好理解。